在应用里设置气泡提醒,可以提醒使用app的用户有未读消息。
1. 在需要调用JS接口的页面引入如下JS文件,(支持https):https://staticorigin.ydbimg.com/API/YdbOnline.js
2. 初始化方法:var YDB = new YDBOBJ(); //初始化之后才可以调用相应SDK方法。
3.在需要添加气泡的页面里添加YDB.PopUp(index,count);
//参数说明:index 设定气泡所在导航索引,多个索引以逗号分隔; //count 设定气泡中显示数量的数字,多个数量以逗号分隔,跟索引数量要匹配。 //当count设置为零,则表示当前索引不显示气泡!
4.示例:
页面添加调用方法
<script src="https://staticorigin.ydbimg.com/Scripts/jquery-1.9.1.js" type="text/javascript"></script>
<script src="https://staticorigin.ydbimg.com/API/YdbOnline.js" type="text/javascript"></script>
<script type="text/javascript">
var YDB = new YDBOBJ();
$(function () {
/*气泡提醒*/
YDB.PopUp("3", "1");
/*YDB.PopUp(index,count);
index 设定气泡所在导航索引,多个索引以逗号分隔
count 设定气泡中显示数量的数字,多个数量以逗号分隔,跟索引数量要匹配。
当count设置为零,则表示当前索引不显示气泡*/
});
</script>
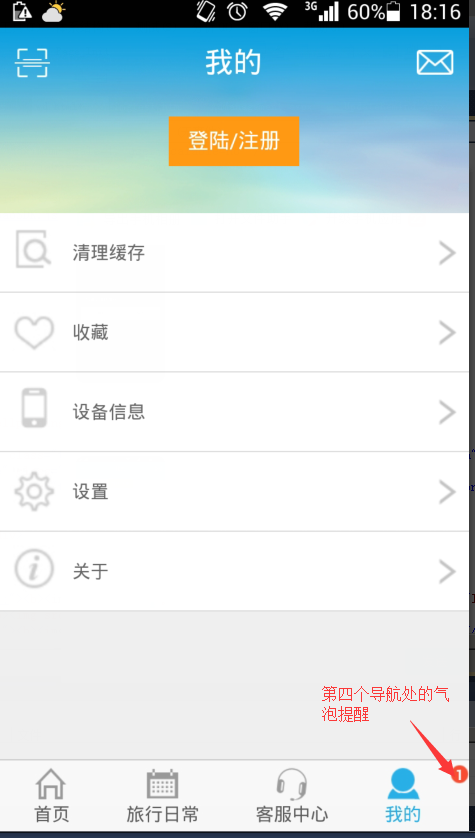
手机效果:

详细方法可参考:http://www.yundabao.cn/API/YdbOnline.aspx#YdbOnline.4.8