此功能是通过JS-SDK调用,如果当前页面的高度超过了一屏,通过JS-SDK可以设置页面在滑动过程中动态隐藏底部菜单和标题栏。
1. 在需要调用JS接口的页面引入如下JS文件,(支持https):https://staticorigin.ydbimg.com/API/YdbOnline.js
2. 初始化方法:var YDB = new YDBOBJ(); //初始化之后才可以调用相应SDK方法。
3.在需要使用动态隐藏导航菜单的页面里添加YDB.MenuBarAutoHide(1);
// 参数说明:设置是否开启菜单动态隐藏,0关闭,1开启
// 如果开启此功能,滑动屏幕动态隐藏显示菜单、标题栏
4.示例:
页面添加调用方法
<script src="https://staticorigin.ydbimg.com/Scripts/jquery-1.9.1.js" type="text/javascript"></script>
<script src="https://staticorigin.ydbimg.com/API/YdbOnline.js" type="text/javascript"></script>
<script type="text/javascript">
var YDB = new YDBOBJ();
$(function () {
/*导航菜单动态隐藏*/
YDB.MenuBarAutoHide(1);
});
</script>
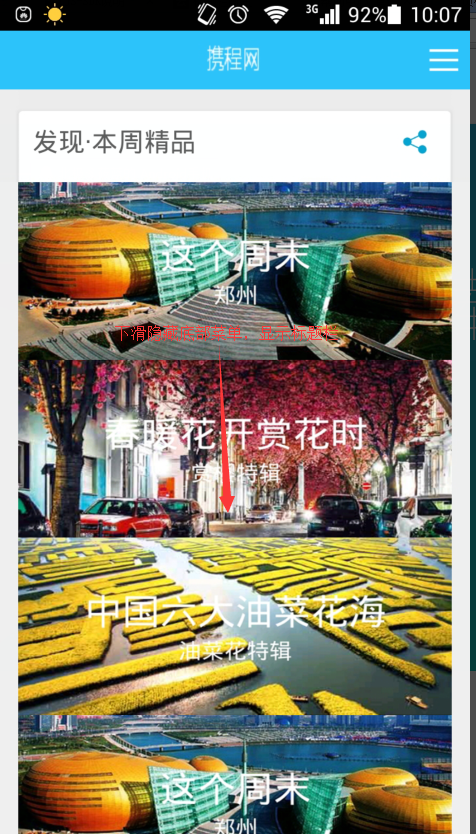
手机效果:
当前页面的高度大于一屏时,下滑会隐藏底部菜单,显示标题栏:

当前页面的高度大于一屏时,上滑会显示底部菜单,隐藏标题栏:

详细方法可参考:http://www.yundabao.cn/API/YdbOnline.aspx#YdbOnline.3.5