新创建的应用右侧菜单默认含有分享功能,如果您想要在页面中使用分享功能,可以通过JS-SDK来调用app的分享功能。
1. 在需要调用JS接口的页面引入如下JS文件,(支持https):https://staticorigin.ydbimg.com/API/YdbOnline.js
2. 初始化方法:var YDB = new YDBOBJ(); //初始化之后才可以调用相应SDK方法。
3.在需要使用分享的页面添加YDB.Share('标题','简介','图片路径','链接地址');
// 参数说明:分别传入分享信息的标题、简介、图片路径、URL链接地址
4.示例:
页面添加调用方法
<script src="https://staticorigin.ydbimg.com/Scripts/jquery-1.9.1.js" type="text/javascript"></script> <script src="https://staticorigin.ydbimg.com/API/YdbOnline.js" type="text/javascript"></script> <script type="text/javascript"> var YDB = new YDBOBJ(); $(function () { /*分享*/ $("#share").click(function () { YDB.Share("分享标题", "分享内容", "http://www.yundabao.cn/JsSdkDemo/images/lxrc_er.png", "http://www.yundabao.cn"); }); }); </script>
<div id="share">分享</div>
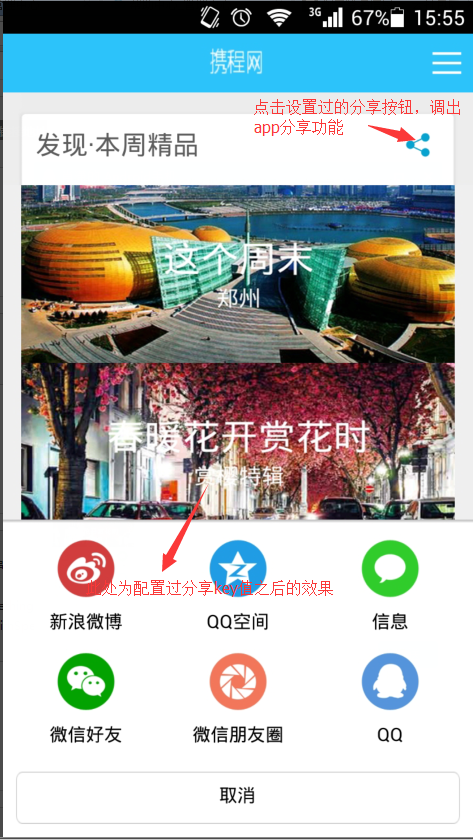
app上点击设置过分享功能的位置,可以调出app的分享功能,分享的内容为在JS-SDK中配置的内容:

详细方法可参考:http://www.yundabao.cn/API/YdbOnline.aspx#YdbOnline.4.2