1.管理应用 --> 插件管理 --> 云开发插件,此插件的使用权限为加强版应用和高级版应用,开启插件
并配置过参数之后,需要重新生成应用。
2.新创建的应用 云开发插件默认是关闭状态,需要进入云开发页面开启插件。
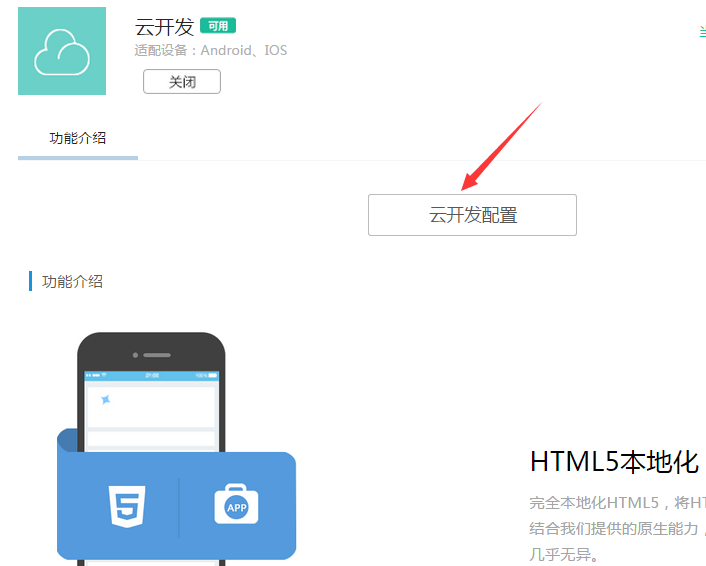
(1) 点击【云开发配置】按钮进入下一界面。

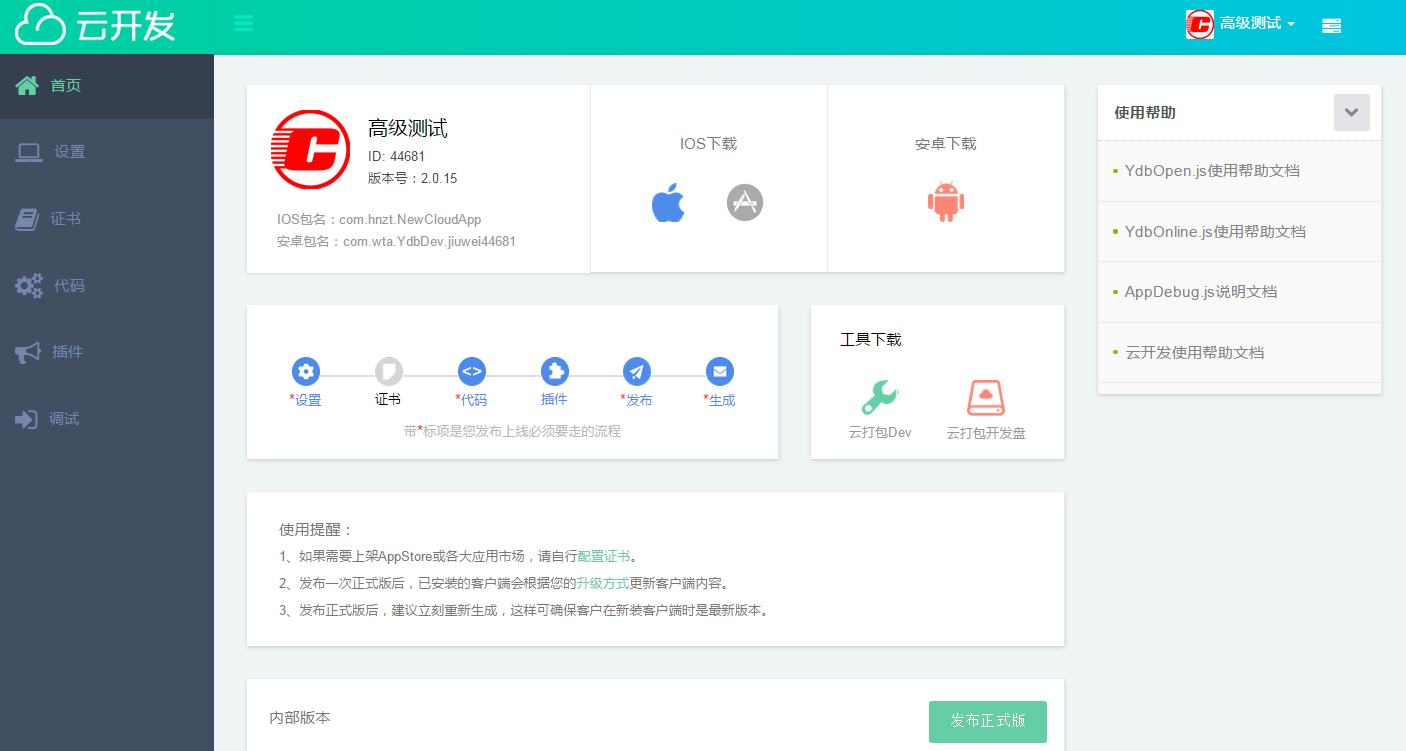
(2)进入云开发首页界面,左侧导航部分是具体功能模块。

3.上传SVN项目
一.配置SVN相关信息
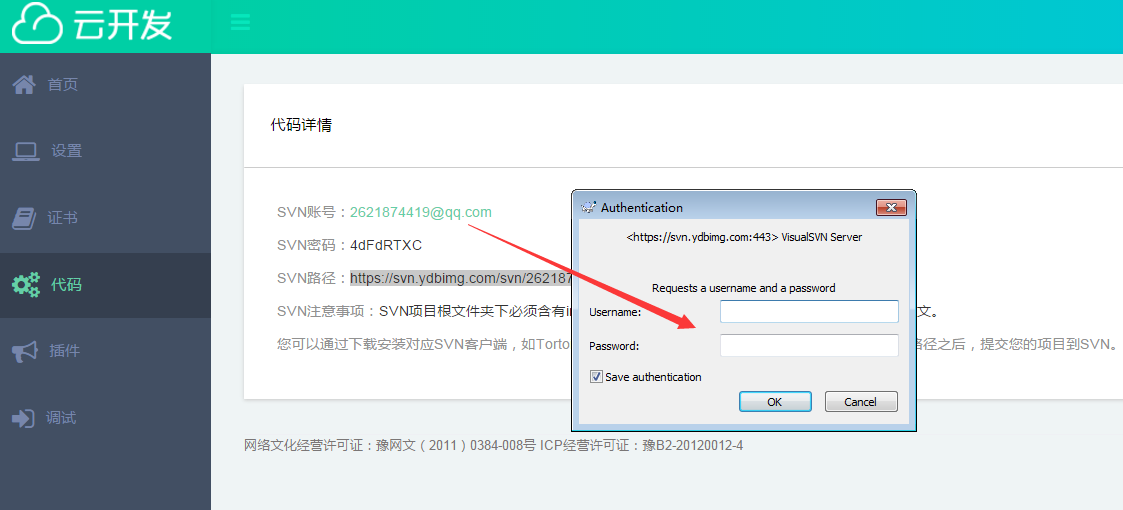
(1).点击【云开发配置】按钮,进入左侧导航的【代码】,查看系统给您分配的SVN账号、密码和SVN路径。

(2).下载安装SVN客户端,输入SVN路径、SVN账号以及密码。

通过右键“检出”或"SVN Checkout"按钮,获取给您SVN中添加的index.html文件。
点击【OK】按钮,就可以检索出来。
点击【OK】按钮,生成项目文件,项目文件生成之后会显示绿色对勾。
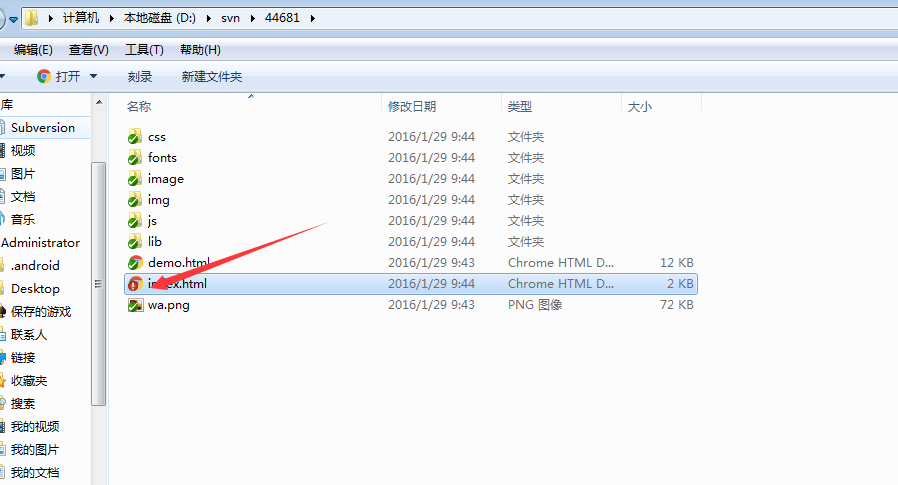
 (3).您可以删除之前的默认文件,添加自己的项目文件到SVN或者在默认生成文件上进行修改,修改之后的文件会显示红色对勾。
(3).您可以删除之前的默认文件,添加自己的项目文件到SVN或者在默认生成文件上进行修改,修改之后的文件会显示红色对勾。
(4).通过右键“提交”或“SVN Commit”提交您的项目文件,提交之后项目文件会显示绿色对勾。

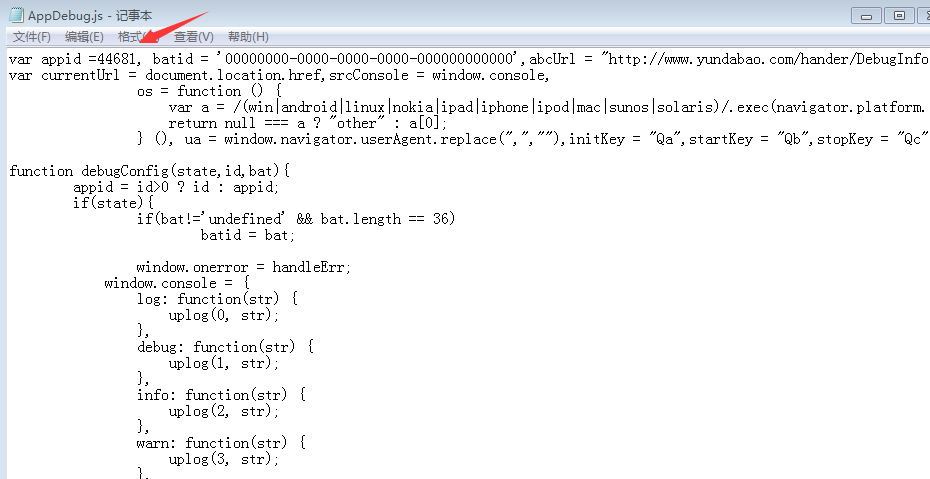
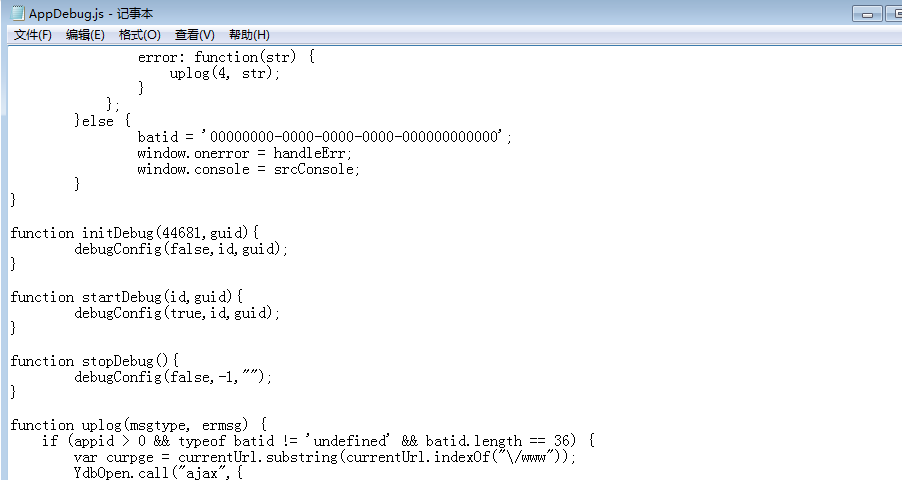
二.在项目页面中引用YdbOpen.js 和AppDebug.js

(1)要保证YdbOpen.js位于AppDebug.js的上面,位于所有js和css之前,YdbOpen.js和AppDebug.js可放于页面的head中。 (2)请更新AppDebug.js里的appid为您的应用id. 方式一:把AppDebug.js第一行的var appid = -1改为var appid 您的应用id. 方式二:在页面中调试初始化,调用initDebug(您的应用id,guid).


 注意:一个新检出的项目文件显示绿色的对勾,在你开始编辑一个文件之后,状态就变成了已修改,而图标重载已变成了红色感叹号。通过这种方式, 你可以很容易地看出那些文件是你更新并被修改过,且需要提交的文件。4.下载并安装云打包Dev调试工具 (1).将Dev调试工具安装到手机,使用云打包注册的账号即可登录管理和调试应用。
注意:一个新检出的项目文件显示绿色的对勾,在你开始编辑一个文件之后,状态就变成了已修改,而图标重载已变成了红色感叹号。通过这种方式, 你可以很容易地看出那些文件是你更新并被修改过,且需要提交的文件。4.下载并安装云打包Dev调试工具 (1).将Dev调试工具安装到手机,使用云打包注册的账号即可登录管理和调试应用。(2).登录云打包Dev调试工具之后,选择调试应用,点击【直接进入调试按钮】。

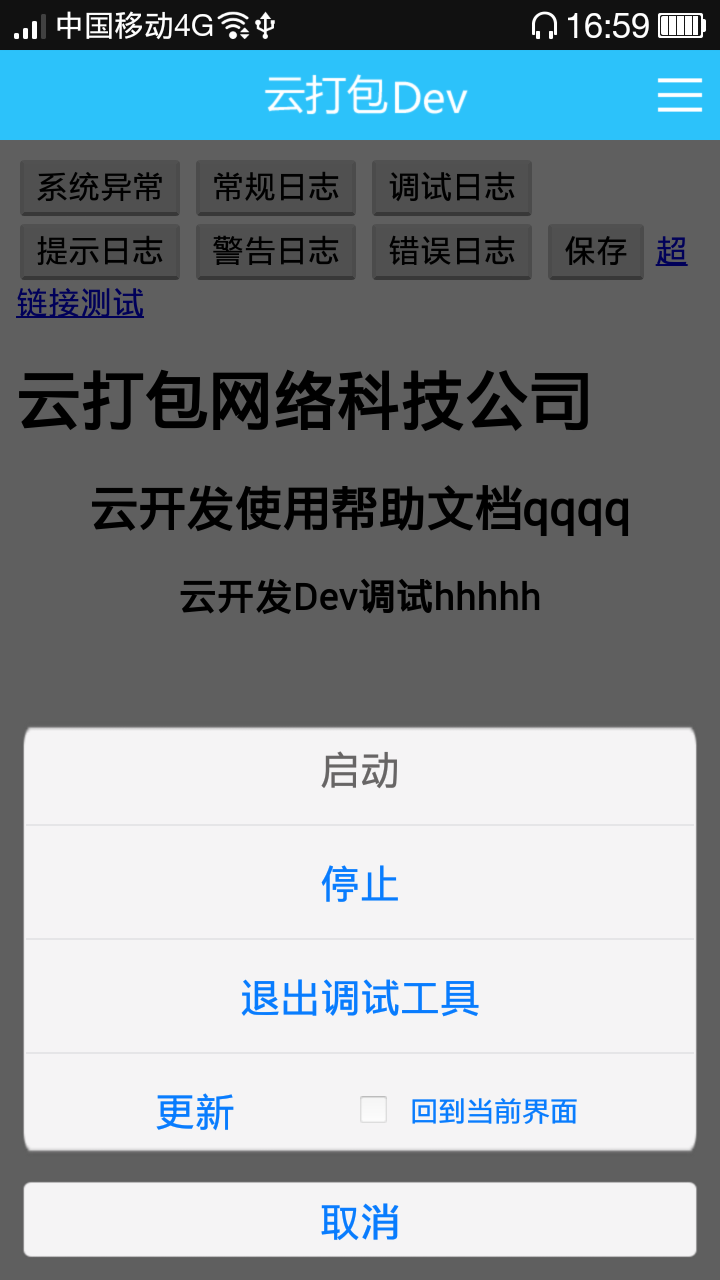
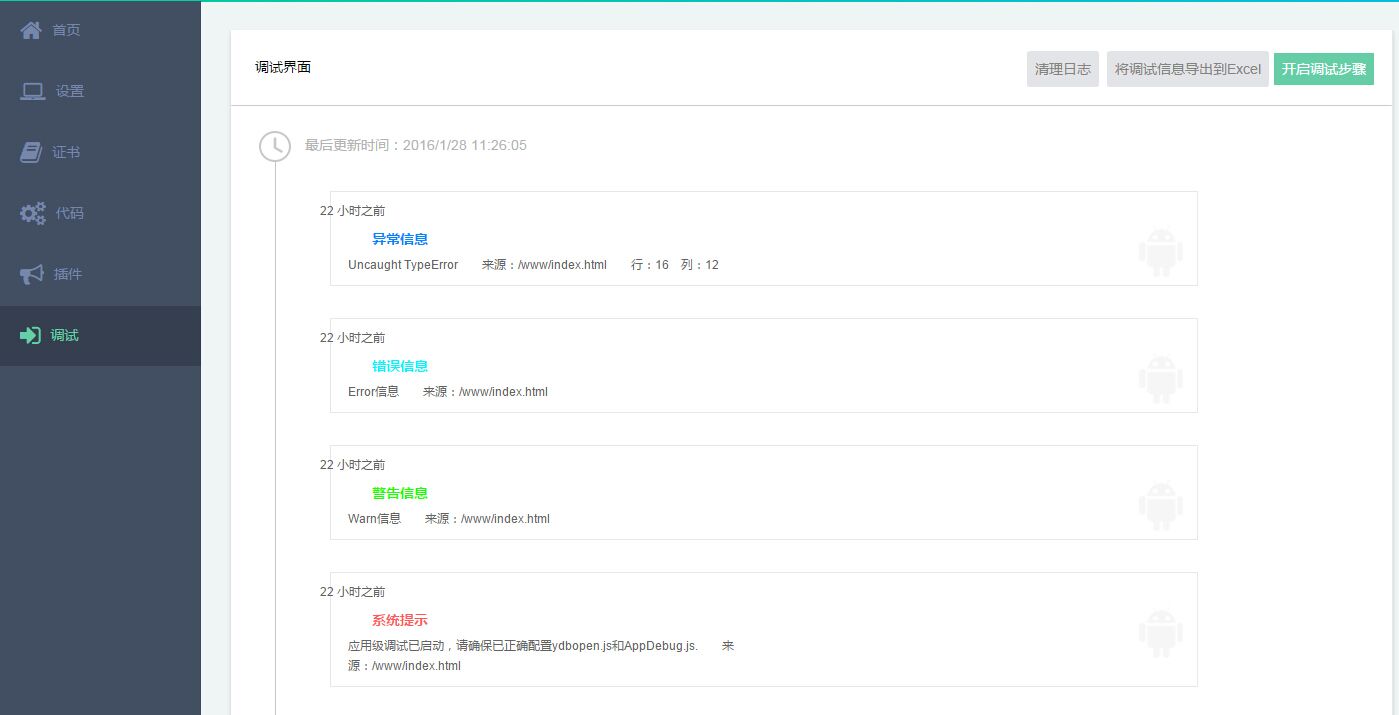
(3).通过双指双击的方式,唤出管理界面,选择【启动】调试按钮之后,DEV工具将会拦截到错误信息提交到PC端,进入云打包后台左侧导航 【调试】界面可看到调试信息。
PC端调试信息:

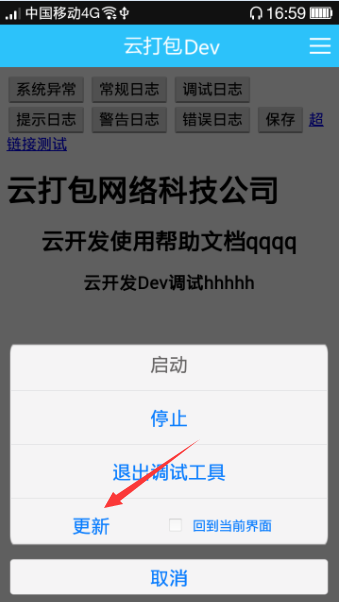
(4).当更改svn内容时,无需重新发布或者重新生成应用,只需通过双指双击的方式,唤出管理界面,选择【更新】按钮即可更新最新提交的SVN项目。

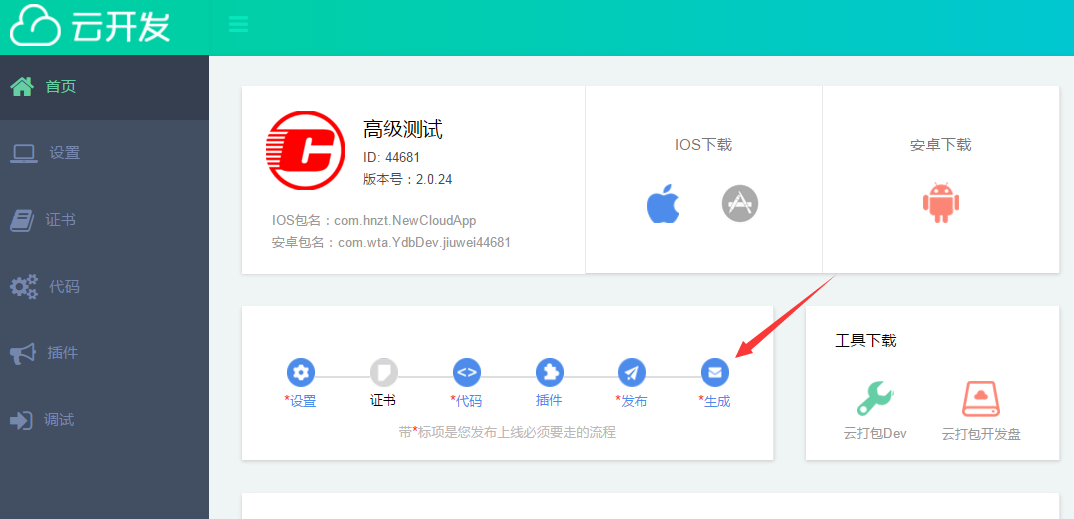
5.发布正式版
根据云打包DEV拦截错误信息,对页面做相应调整,确定页面没有问题的时候,可以点击云开发配置里的【发布】按钮,把你的SVN项目发布为线上正式版。6.重新生成应用发布证书版后,建议立刻重新生成应用,这样可确保客户在新安装客户端时是最新版本。应用生成成功后,您的用户即可下载最新生成的app, 调试工具中看到的效果便是您线上app里的效果。