之后,需要重新生成应用
2.插件介绍:可通过此插件的借口判断当前设备是否已安装高德、百度、谷歌地图,可打开高德、百度、谷歌地图导航在iOS平台上支持打开系统自带地图导航。此插件用户可根据需求自行调用
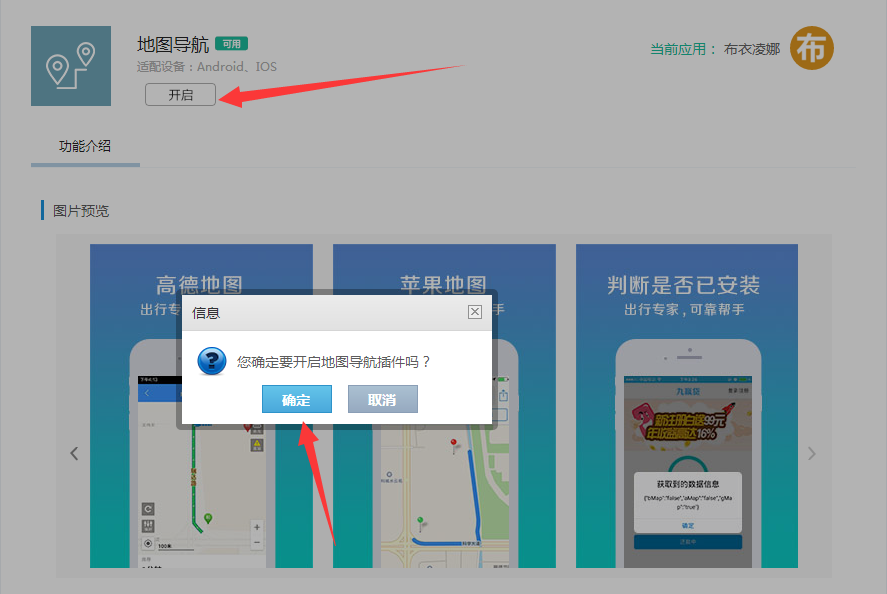
3.新创建的应用地图导航插件默认是关闭状态,需要进入地图导航页面开启插件:

4.开启插件之后,地图导航插件不需要配置参数,只需要提交并重新生成新的应用
5.获取健康步数插件的使用,需要配合js-sdk
YDB.NavigatorInfo(callback);
//参数说明:callback 回调方法。
//返回数据样例:{"aMap":"false","bMap":"true","gMap":"false"}
其中 bMap:百度地图 aMap:高德地图 gMap:谷歌地图
//示例:var YDB = new YDBOBJ();YDB.NavigatorInfo("getnavigator"); getnavigator是您的回调方法名。
function getnavigator(info){ //info是手机端给您返回的json对象 }
备注:开通地图导航插件之后,才可使用此功能。
YDB.NavigatorBaidu();
//参数说明:该方法不需要参数。
//示例:var YDB = new YDBOBJ();YDB.NavigatorBaidu();
备注:开通地图导航插件之后,才可使用此功能。
YDB.NavigatorGoogle();
//参数说明:该方法不需要参数。
//示例:var YDB = new YDBOBJ();YDB.NavigatorGoogle();
备注:开通地图导航插件之后,才可使用此功能。
YDB.NavigatorGaode();
//参数说明:该方法不需要参数。
//示例:var YDB = new YDBOBJ();YDB.NavigatorGaode();
备注:开通地图导航插件之后,才可使用此功能。
YDB.NavigatorBaiduPath(startlat, startlon, endlat, endlon);
//参数说明:startlat 起点纬度(数字类型) startlon 起点经度(数字类型) endlat 终点纬度(数字类型) endlon 终点经度(数字类型)
//示例:var YDB = new YDBOBJ();YDB.NavigatorBaiduPath("34.55648","112.4772379","33.784214","112.57062599");
备注:开通地图导航插件之后,才可使用此功能。
YDB.NavigatorGaodePath(startlon, startlat, startname, endlon, endlat, endname);
//参数说明:startlat 起点纬度(数字类型) startlon 起点经度(数字类型) startname 起点名称(字符串类型) endlat 终点纬度(数字类型) endlon 终点经度(数字类型) endname 终点名称(字符串类型)
//示例:var YDB = new YDBOBJ();YDB.NavigatorGaodePath("34.55648","112.4772379","33.784214","112.57062599");
备注:开通地图导航插件之后,才可使用此功能。
YDB.appleNavigation(startlat, startlon, endlat, endlon);
//参数说明:startlat 起点纬度(数字类型) startlon 起点经度(数字类型) endlat 终点纬度(数字类型) endlon 终点经度(数字类型)
//示例:var YDB = new YDBOBJ();YDB.appleNavigation("34.55648","112.4772379","33.784214","112.57062599");
更多的js-sdk的使用方法可以参考: http://www.yundabao.cn/API/YdbOnline.aspx#YdbOnline.5.14.1