本教程是使用谷歌浏览器的开发者工具进行APP环境的模拟,可以看出一些问题是网页问题还是APP框架的问题。
一.如果您使用的是Windows电脑,则打开谷歌浏览器
1.输入您手机网站地址并打开

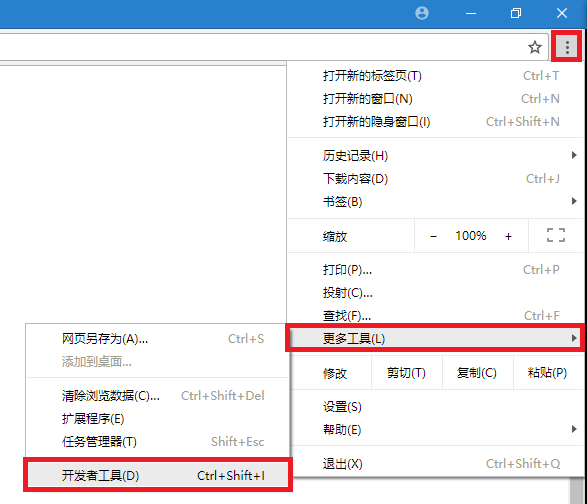
2.点击浏览器右侧的…-更多工具-开发者工具

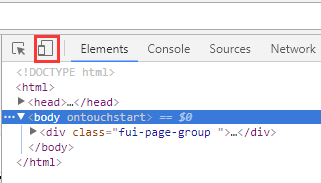
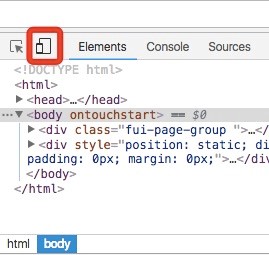
3.然后就打开了网站调试工具,之后点击右上方代码视图上方的 响应式设计模式 按钮

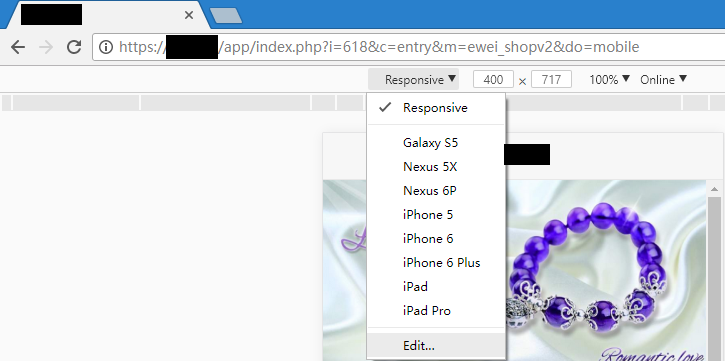
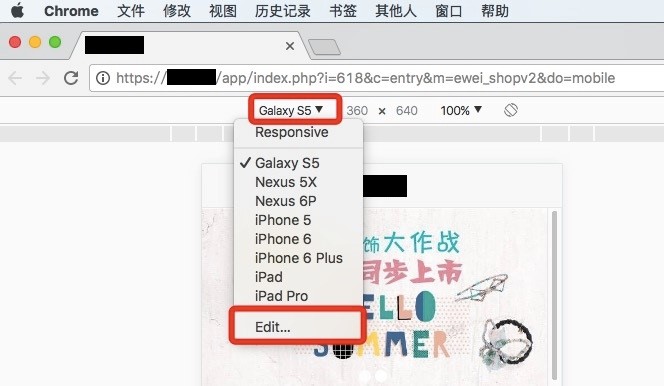
4.点击左侧的模拟设备的名称,然后点击Edit

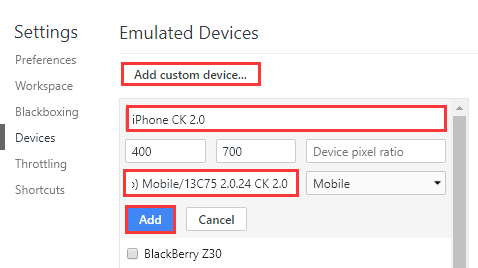
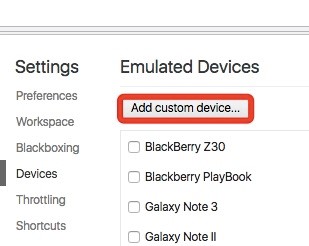
5.点击右侧的 Add custom device
输入模拟设备名称 iPhone CK 2.0
输入UserAgent字段:Mozilla/5.0 (iPod touch; CPU iPhone OS 9_2 like Mac OS X) AppleWebKit/601.1.46 (KHTML, like Gecko) Mobile/13C75 2.0.24 CK 2.0
点击Add添加按钮

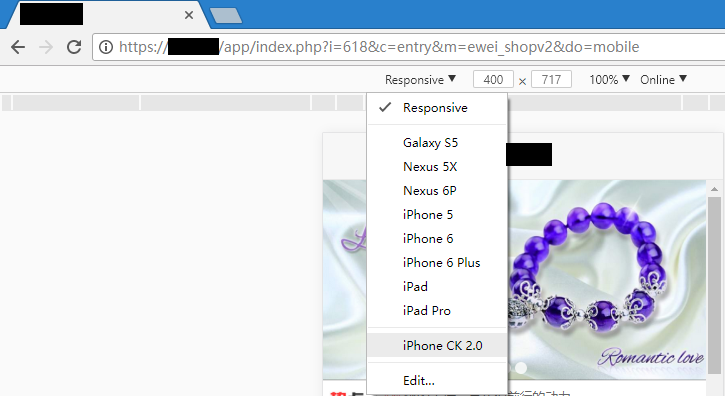
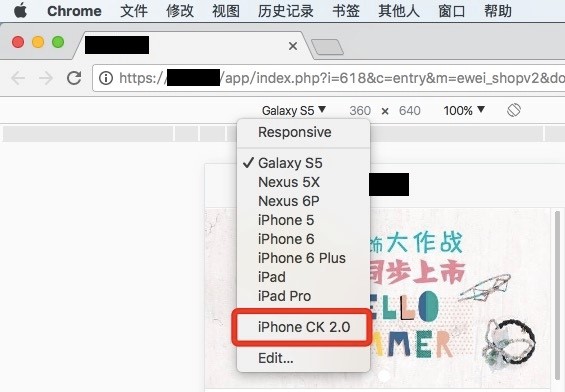
6.然后点击左侧的模拟设备的名称,点击刚才创建的iPhone CK 2.0模拟

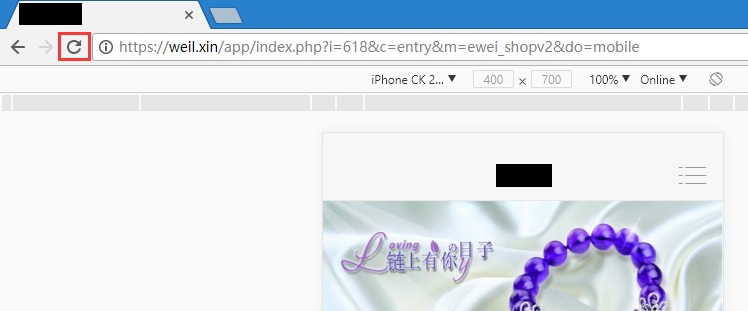
7.最后击浏览器刷新按钮,即可模拟在云打包APP打开手机网站

二.如果您使用的是Mac电脑,则打开谷歌浏览器
1.输入您手机网站地址并打开

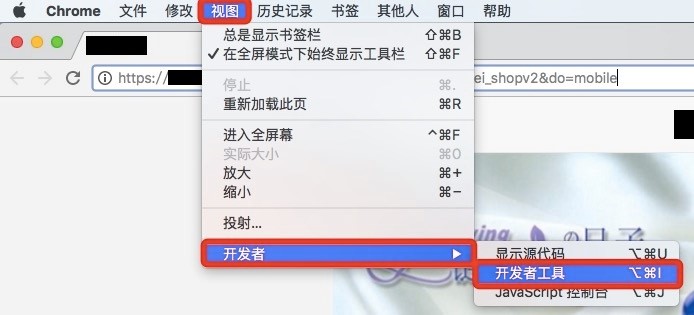
2.点击 视图-开发者-开发者工具

3.然后就打开了网站调试工具,之后点击右上方代码视图上方的 响应式设计模式 按钮

4.点击左侧的模拟设备的名称,然后点击Edit

5.点击右侧的 Add custom device

6.输入模拟设备名称 iPhone CK 2.0
输入UserAgent字段:Mozilla/5.0 (iPod touch; CPU iPhone OS 9_2 like Mac OS X) AppleWebKit/601.1.46 (KHTML, like Gecko) Mobile/13C75 2.0.24 CK 2.0
点击Add添加按钮

7.然后点击左侧的模拟设备的名称,点击刚才创建的iPhone CK 2.0模拟

8.最后点击浏览器刷新按钮,即可模拟在云打包APP打开手机网站
